So you may remember that a few weeks ago I was talking about Korgi, this application I was putting together for the Raspberry Pi. As I mentioned then, I first needed to create some widget and user-input handling libraries. Well I’ve spun that effort off into it’s own project, called Kt (pronounced “Kate”.)
Kt is a framework that allows you to develop stand-alone applications with graphical user interfaces in JavaScript. Included is a widget library, which you can call inside of JavaScript, as well as a “compiler” (a shell script really) to turn your code into an executable.
A download link is provided at the bottom of this blog post. For Kt to work, you’ll need to have Qt installed along with the standard UNIX suite of tools (sed, grep, etc.)
As in C/C++, the first function called by Kt is the main() function. Its parameter is always the element ID of the HTML5 canvas. Here’s what the classic “hello world” looks like:
function main(canvasId)
{
// Setup the surface for the widgets.
canvas = new kCanvas(canvasId);
mainWindow = new kWindow(canvas);
// Create the widget for hello world.
label = new kLabel("Hello World!", 640, 100);
mainWindow.addWidget(label);
// Run the event loop.
mainWindow.run();
}
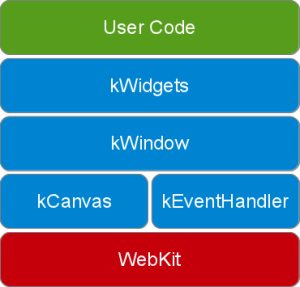
Going through the code above, the first line creates a kCanvas object, which creates a frame-buffer and simplifies the process of drawing to the screen. The second line takes this object, and creates a kWindow object. This latter object manages graphical widgets and user-input.
Then we add a label widget (a label being static text) with a width of 640 pixels and a height of 100 pixels. Finally, we run the window’s event loop, which will monitor user-input and manage the widgets in perpetuity. This process is similar to how existing widget libraries approach the matter.
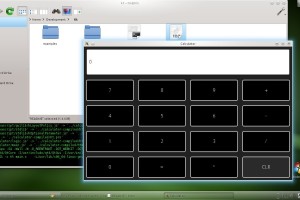
The image of the calculator that accompanies this blog post was done in Kt, and makes use of the layout manager I included. Instead of manually specifying where each item goes using X/Y coordinates, you specify how you want items laid out relative to one another. This means that when you resize the window, the items grow naturally with it, instead of remaining fixed in space.
So far you’ve seen me refer to the label widget in the code above, and seen the button and line edit widgets with the screenshot of the calculator. I’ve also however implemented a widget to display pictures and another for check boxes. There’s certainly room for more widgets (multiple-line text edit) and complex layout management (scrolling areas), but this is a good start.
The project is still very much in it’s infancy. Whether it goes beyond this depends on interest from outside. I’m very happy though – for the first time in a very long time, I have a project I can say is at some level of completion.
You can download Kt here.