 I’m working on Korgi, a program that will let you create your own software using a visual approach. Instead of writing lines of code to define how your application will behave, you’ll be manipulating blocks in a flow chart.
I’m working on Korgi, a program that will let you create your own software using a visual approach. Instead of writing lines of code to define how your application will behave, you’ll be manipulating blocks in a flow chart.
While what I’m working on will work on Windows, Linux, and Mac, the primary target for this software is the Raspberry Pi. The latter is a $35 computer the size of a credit card intended for the educational sector. As part of a deal with Nokia, I and about four hundred other developers will be shipped one of these in exchange for writing software using Nokia’s still-in-active-development Qt 5.0 platform.
Because of limitations with regards to what Qt 5.0 can do on the device, it came to be that I needed to write my own widget library before I could proceed. It’s kind of like of how GIMP necessitated the creation of GTK+. If you are familiar with Qt you’ll find this a rather odd statement, but the fact is that Qt 5.0 will only present an interface on the Raspberry Pi using QML or HTML via WebKit. Neither of these were intended for traditional desktop-oriented widgets or give the kind of flexibility I’d need. So I’ve been writing my own library, which runs on top of WebKit.
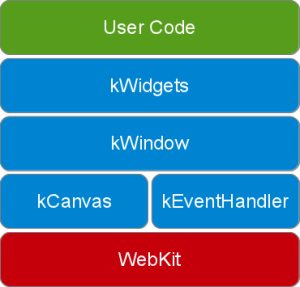
I chose HTML over QML because its behaviour is well defined and is not apt to change over the next little while, removing me from the volatility of Qt 5.0 specific features. The above diagram is the abstractions I’ve implemented in order to simplify and modularize the library. From the perspective of the coder using my library, adding buttons, line inputs, and all those things is the same as any other widget library. You define a window/form, add widgets to it, then start the event loop.
A coder can also use the lower abstractions of my library to simplify the task of directly drawing onto the canvas, or obtaining user input (mouse/keyboard events.) I’ve taken the headache out of the matter. It isn’t as good as other specific libraries, but they are better suited for my needs.
 Once the widget library is ready, I’ll use it to design the interface for my program. Logic will be implemented in JavaScript, the back-end which will handle things one cannot do in a sandbox (namely writing to the filesystem) will be done in C++ using Qt. The web front-end and back-end will communicate using WebSockets. This also opens up the opportunity for Korgi to reside online with a Python+MySQL backend, but I digress.
Once the widget library is ready, I’ll use it to design the interface for my program. Logic will be implemented in JavaScript, the back-end which will handle things one cannot do in a sandbox (namely writing to the filesystem) will be done in C++ using Qt. The web front-end and back-end will communicate using WebSockets. This also opens up the opportunity for Korgi to reside online with a Python+MySQL backend, but I digress.
I have a few external motivators to see this project through to the end. First and foremost is the Raspberry Pi project itself. Then there’s also the fact that my only other open-source project using web technologies, Solaire, would make any JavaScript programmer weep with shame. It’s not good should any prospective employer check out my past work. Korgi rectifies the matter.
If you want to keep tabs on the project, I have a repository set up on both BitBucket and GitHub. I’ve been using Mercurial for code revisionning and Google Chrome to debug the web portion of the code.


Comments
3 responses to “Korgi”
Mmmmm…raspberry pi.
Korgi, huh? I wonder where that name came from…
[…] you may remember that a few weeks ago I was talking about Korgi, this application I was putting together to design software. As I mentioned then, I first needed […]