Introduction
So I’ve been mulling the idea for creating a visual programming environment for quite some time. I’m a firm believer that creating simple applications should be no more complicated than getting a handle on Excel or Access. That you could really reduce wasted time if there was an ability for individuals to automate.
This continues and mildly revises my previous post on the subject.
GUI Driven Development
Graphical User Interfaces (GUIs) encapsulate in a very quick and approachable way the basic gist of what your program does. More or less unless there’s a button for it, your application won’t do it.
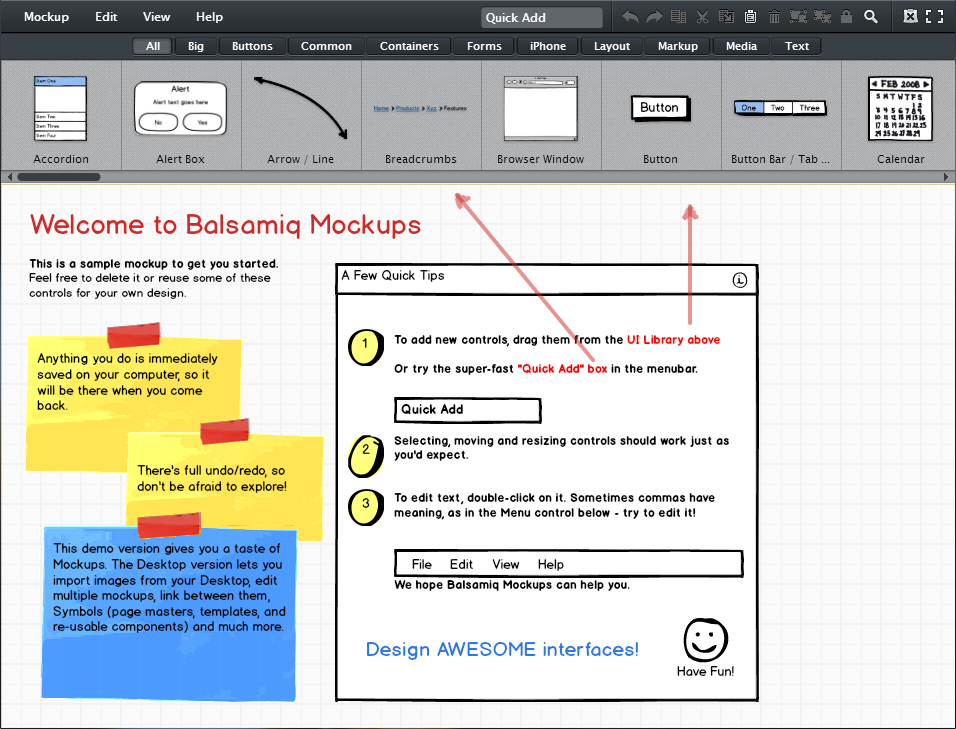
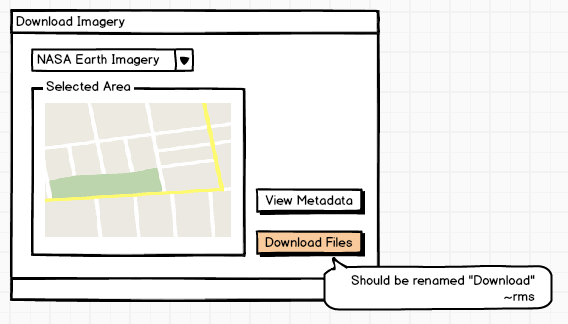
I argue that in this visual programming environment, the GUI would be what you put together first. And that the complexity of putting it together, as a baseline, should be no more than that of putting mockups together with tools such as Balsamiq, pictured below.
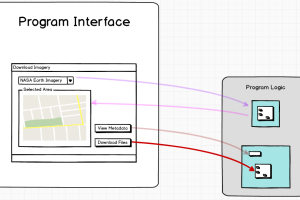
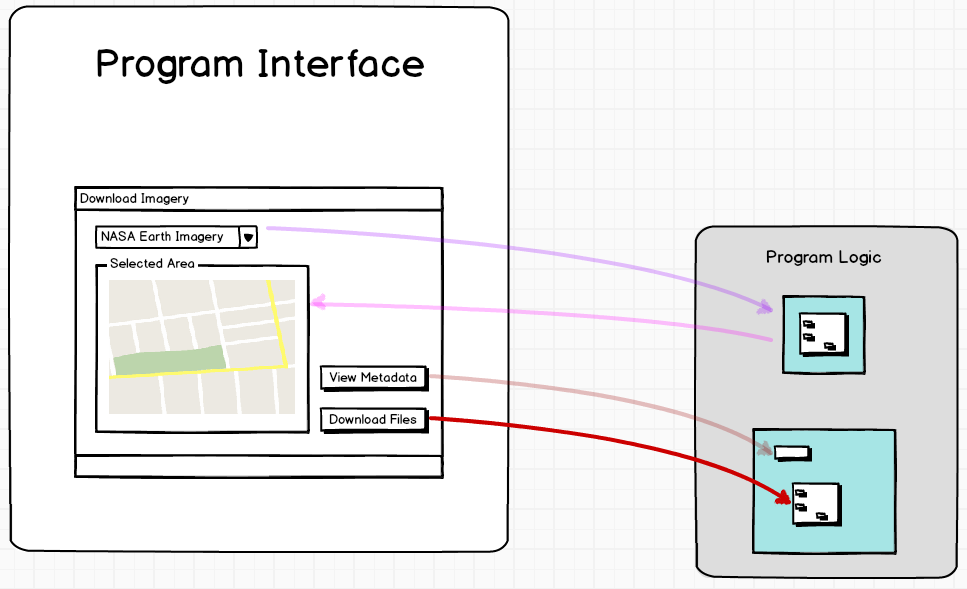
And then it would be from that that your program logic would be dictated. Kind of something like pictured below.
I think it’s important to keep in mind that when people who aren’t that familiar with programming visualize programs, what they’re thinking of isn’t the logic behind the scene that will make it happen. They think of how it will look. How it will behave emanates from that.
I think that that pattern of thinking should be reflected in the environment they use.
Maintaining Relevancy
Keeping on the theme of GUI Driven Development would be to let users create the interfaces that are in keeping with the software they actually use. That means allowing for some of the design patterns we see in mobile apps – flicking panes, for instance – in addition to the standard repository of widgets.
You want people to be able to create applications that look like the “real” software they use. None of this standard input/output on the command-line. The command-line interface is extremely valuable, but it’s also not what the target audience for this programming environment would want to put together.
Code as a First Class Citizen
After having seen someone use visual programming to carry a rather big project into production, it became clear that using visual elements to dictate program logic was at times really unwieldy.
There was a few problems. One, the issue of clutter. Big programs became a wire diagram so complicated that reading and interpreting the code would have been easier to understand.
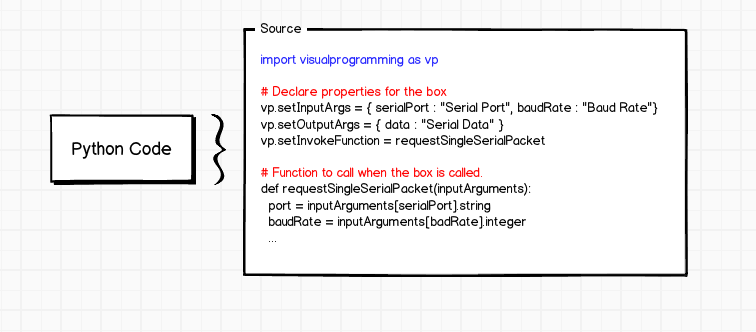
That can solved by grouping blocks into hierarchies and traversing them through these hierarchies using an infinite canvas, ideas I spoke of in my previous post. But I think also by really supporting the inclusion of code. I had also mentioned the support for integrating code before as well, and had drawn up this kind of concept:
I think what has changed is the idea that this ought to be a first class citizen in this programming environment, such that it wouldn’t be an impairment as compared to dictating logic using visual block elements. That means really reducing the boiler plate involved in the example provided by the picture above, as well.
Forgetting Performance
I had spoken of parallelism in the previous post. I think concurrency is inherent to a visual programming environment like this, parallelism less so. And I think I would drop some concepts I had the last time, like explicitly passing arrays from block to block.
This model for the construction of software would likely yield worse performance than any other solution out there. That’s okay, because unless you’re talking about processing data, that hit isn’t usually noticeable to a user. Furthermore, the end goal is to create a means of developing software that is easy to use. And in that context, performance isn’t the prime consideration.
Collaboration
In the previous post I talked about integrating code revisioning into the programming environment. Such that you could, with the aid of a slider, view how code changed over each of a branch’s revisions. Then you could create a new branch from any one point.
But I also think that a page should be taken out of the likes of GitHub in terms of how to collaborate with code. I would introduce the ability to graphically annotate blocks for code reviews, and enable discussions.
Conclusion
Writing the back-end to make this all happen is quite straight forward. I can put together an interpreter and debugger rather quickly. What’s really challenging is actually creating the user interface: the front-end.
There’s nothing out there that seems like a good match for what I’m trying to achieve. I’ve been playing around with QtQuick, which is great for presenting items and handling user interaction. However, it’s not designed to cope with custom shapes like those I’d need to generate a dynamic flow chart.
So what I’m looking at now is something like jsPlumb to implement the flowchart with a WebKit-powered HTML5 front-end. The back-end would then handle compiling the code, and the two would talk to each other using web sockets. I want to ditch all the ideas like an infinite canvas to get the idea at its most basic running – and then I’ll worry about growing the project from there.