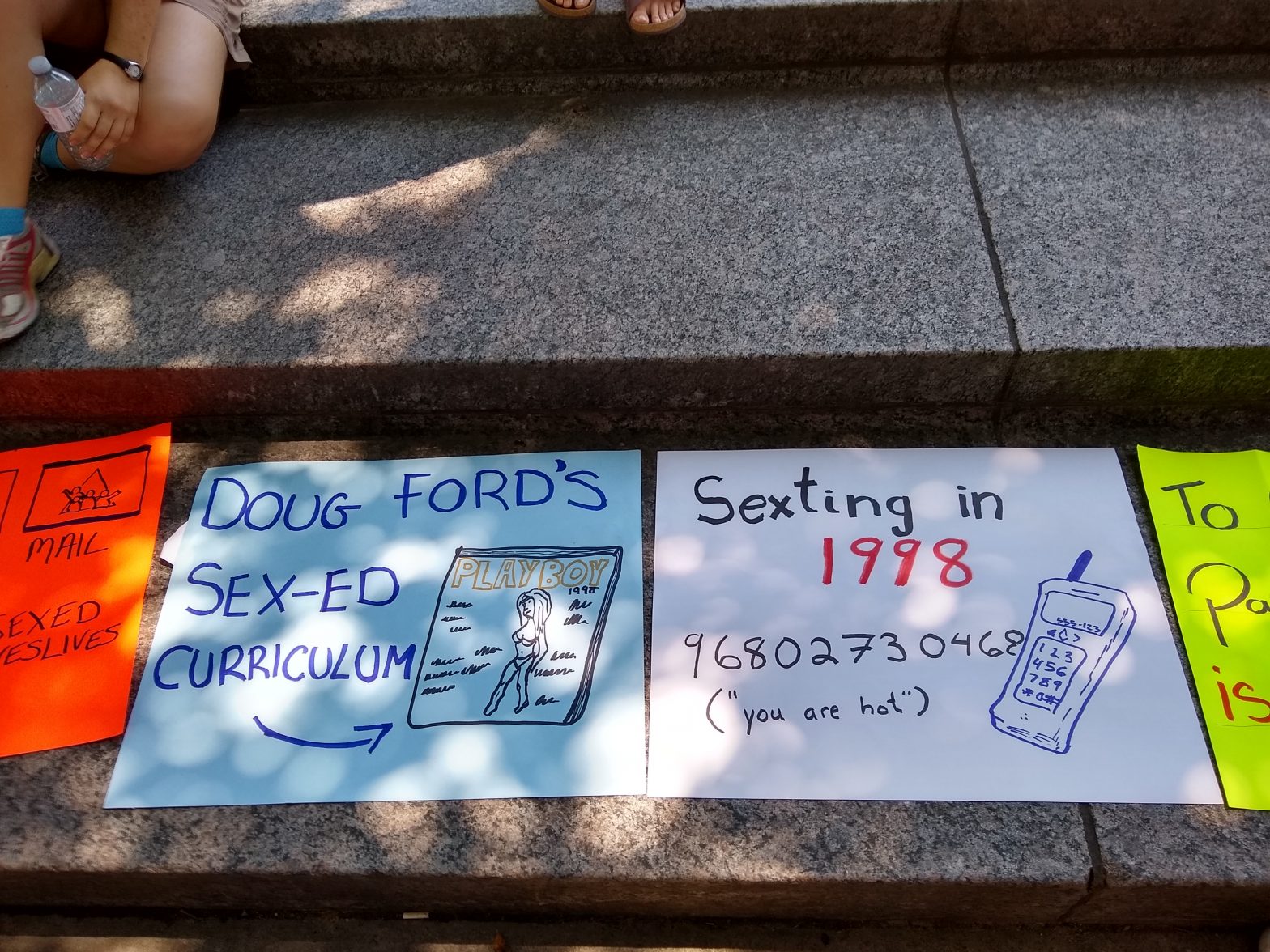
On July 11th 2018 the Progressive Conservative Party of Ontario (PCs) followed through on a campaign promise rid Ontario of the 2015 sexual education curriculum. Come September, students would be taught the 1998 curriculum.
The 2015 curriculum included content about consent, online bullying, and LGBT realities. None of these were present in the 1998 curriculum, which was devised years before same-sex marriage became legal, when the Ontario government still funded conversion therapy for trans youth, and before Google or even MySpace were founded.
Progressive Conservatives have maintained that this move had nothing to do with homophobia and transphobia. This article demonstrates those assertions to be false.
Introduction of 2015 curriculum
In 2007, the Liberal government started the process of updating the 1998 sex ed curriculum. What followed was two years of consultation with 700 students, 70 organizations and more than 2,400 people. Among the organizations who helped develop the content was the Ontario Institute for Catholic Education, which works on behalf of the Assembly of Catholic Bishops of Ontario, the organisation that decides what’s Catholic in Ontario Catholic schools. Then in April of 2010, the government announced they would roll out the curriculum in the fall. The curriculum was 208 pages long as compared to the 42 pages for the 1998 curriculum.
A movement formed to oppose it, including on the grounds that it mentioned gender identity and sexual orientation:
“Christian right leader Charles McVety, who is also part of the coalition, said it is unconscionable to teach children as young as eight years old gender identity and sexual orientation. He accused the Premier of listening to “special interest groups with an agenda,” including former education minister Kathleen Wynne, who is openly gay.”
Following this backlash, the government scrapped the revised sex ed curriculum.
In 2014, the Liberal government picked it back up and sent a survey to 4,000 parents as added consultation. In February of 2015, the curriculum was ready. It was now 239 pages long. By this point, the 1998 curriculum was now the oldest sex ed curriculum in Canada. The Liberal government declared that it would introduce the new curriculum for September.
Among the changes, in Grade 1, children would learn the proper names for their body parts. In Grade 3, children would learn that some people had gay parents. In Grade 6, they’d learn that masturbation isn’t shameful. In Grade 8, they’d learn about gender identity. In Grade 9, they’d learn about staying safe online. The 2015 curriculum can be downloaded here in full.
Protests ensued. One set of parents organized a student strike:
The group Ontario Parents and Students Strike put a notification letter online for parents to send to schools. The group also operates a Facebook page, “Parents & students on strike: one week no school,” which has more than 7,500 likes.
The notification letter says the parents object to curriculum material, which it says is “age-inappropriate” and does not “align with the principles and beliefs of our family, and thousands of other families across Ontario.”
Homophobia and transphobia were rife in the opposition to the curriculum. As one parent explained at the time:
Kimberly Cormier, another mother at the protest, told VICE News it’s the parts of the curriculum that discuss gender identity and LGBTQ issues that trouble her most. “We don’t need to tell the kids about transsexual, two-spirited-ness. Actually, I don’t want to use this terminology because the kids are present here today. And that’s exactly what we’re trying to protect them from,” she said.
Likewise, as a letter to the Toronto Star asserted:
“It will teach Gay-Trans propaganda starting in grade 1 [age 6]. Destroy the idea of gender, natural law, heterosexual family normalcy. You choose your gender.”
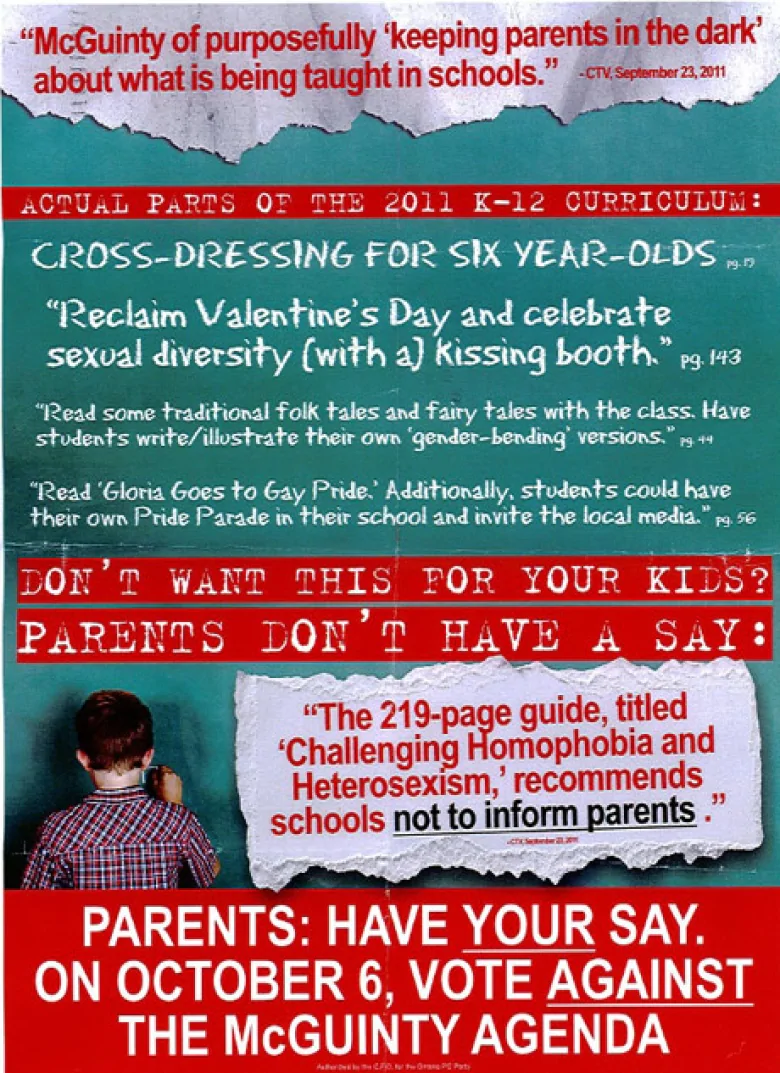
The disdain towards trans people was also evident in the mass-produced posters of the time:
Protesters in 2015 for the new sex ed curriculum. One sign reads “Rights to change change gender, but No Rights to choose education?”
PC Party of Ontario from 2011 – 2018
When the revised curriculum was introduced in 2010, the PC Party of Ontario was openly homophobic. For instance, in 2011, PC Leader Tim Hudak defended his party distributing misleading anti-gay flyers:
Then in 2012, the PC Party opposed the Accepting Schools Act, which would put an end to the ban of student run LGBT-oriented clubs in Ontario Catholic Schools. The bill ultimately passed without their support.
But then something changed.
In 2012, NDP MPP Cheri DiNovo introduced Toby’s Act to recognize gender identity and expression in the Ontario Human Rights Act. She had introduced it since 2007 but it never became law. Liberal MPP Yasir Naqvi of the Liberals and PC MPP Christine Elliott co-sponsored the 2012 bill. This time, it passed.
In 2015, NDP MPP Cheri DiNovo introduced another bill to ban conversion therapy in Ontario. The PC Party supported the bill. It passed.
In 2016, NDP Cheri DiNovo introduced yet another bill so that same-sex parents would not have to adopt their own children. The PC’s supported the bill unanimously, though, half of the members were not there. This suggested that the progressive stance of the party was led by their leadership.
In 2016, PC Leader Patrick Brown made the following statement in support of the 2015 sex ed curriculum:
I strongly support an updated curriculum that takes into account changing attitudes and the world in which children now dwell. They are being asked to understand challenging topics in ways their parents were not. It is important to have sex education to combat homophobia, and raise important issues like consent, mental health, bullying, and gender identity. The world has changed and so should the curriculum.
Then in January 2018, Patrick Brown resigned following allegations of sexual misconduct. This was months before the Ontario election. The PC’s started a leadership race.
Lead-up to 2018 Ontario election
In the PC leadership race, there were four contenders. Two were socially progressive: Christine Elliott and Caroline Mulroney. Two were socially conservative: Doug Ford and Tanya Granic Allen.
Tanya Granic Allen is the president of Parents As First Educators (PAFE), which bills itself as a “leader in the fight” against a “radical sex-ed curriculum in Ontario.” When she entered the race, the Toronto Star published the headline “Opponent of Ontario’s sex ed curriculum enters PC leadership race“.
Granic Allen’s homophobia and transphobia was well documented. On a PAFE blog entry written by her, she warned against “influencing young children in the classroom to be accepting of transgenderism” and in another linked to a text called “Gender Ideology Harms Children“. She asked her readers to oppose the trans rights bill. On a television, Granic Allen was saying that same-sex marriage was causing the “demise of society.”
To little surprise, Tanya Granic Allen brought up sex ed repeatedly during leadership debates. She stated she would speak for people who oppose “the Kathleen Wynne sex-ed agenda“. She slammed the bill that banned conversion therapy. She did not appear to speak to any other issue, as this exchange between Steve Paikin, the moderator of the leadership debate, and Granic Allen demonstrates:
“What else in education today needs improving that you’ve got your eye on?” asked Paikin. “Sex ed isn’t going to improve math scores, so tell me about something else.”
Granic Allen’s reply: “Maybe they will focus more on math if they’re not talking about anal sex in the classroom.”
Throughout the leadership debates, Doug Ford and Tanya Granic Allen became a team, often supporting each other’s points in opposition to the two institutional candidates. Granic Allen had little chance to win the PC leadership but nonetheless had a base, with her support critical for Ford’s leadership race win.
Doug Ford won the leadership race. He vowed to repeal sex-ed. He appointed Tanya Granic Allen to run as the PC candidate in Mississauga Centre. She was later ousted, after much resistance from Ford, over a speech from 2014 surfacing in which she said sex ed and same-sex marriage made her want to vomit. The PC Party of Ontario was ready for the Ontario election.
On June 7th 2018, Doug Ford was elected the new premier of Ontario. The Liberals, who had governed the province for the previous fifteen years, lost official party status. NPD MPP Cheri DiNovo left politics. Liberal MPP Yasir Naqvi lost his seat. Charles McVety, the religious leader who claims that “homosexuals prey on children” and who opposed the sex ed curriculum from its inception, was invited to Doug Ford’s throne speech.
Post-election events
Following the election, supporters and opponents made their voices heard.
A petition was put together by supporters of the 2015 curriculum asking the government not to repeal the updated sex ed. Over 50,000 signatures were collected.
Meanwhile, opponents were vocal too. The National Post ran an op-ed by Barbara Kay on July 3rd advocating for the repeal:
“Much of what children are learning about transgenderism today, at a very tender age, is not science-based, but activist-dictated theory that can result in psychological harm.”
“The doubt-encouraging “Genderbread” charts, which attempt to explain differences between gender identity, sexual preference and biological sex and have been brought into Ontario classrooms by some teachers, should disappear altogether.”
“If they believe in social-engineering theories, let progressive parents teach their kids “social construction” and “gender fluidity” at home.”
Repeal of 2015 curriculum
On July 11th, 2018, the Minister for Education, PC MPP Lisa Thompson, announced that the government would rid the province of the 2015 sex education curriculum.
“The sex-ed component is going to be reverted back to the manner in which it was prior to the changes that were introduced by the Liberal government,” Ms. Thompson said. “We’re going to be moving very swiftly in our consultations, and I will be sharing with you our process in the weeks to come.”
This was the same MPP who had opposed legislation that would end the ban on LGBT-themed clubs by Catholic Ontario schools.
Immediately following the news of the sex ed repeal, a conservative publication ran the headline “Doug Ford’s repeal of radical sex ed is the beginning of victory for parents in the transgender wars“.
There were protests by supporters of the sex ed curriculum. Educators, such as the Ontario English Catholic Teachers Association, released statements opposing the repeal. However, it is telling to look at the views post-repeal of those who wanted that sex ed curriculum gone.
The July 15th demonstration by supporters of the 2015 sex ed curriculum in Ottawa was disrupted by a group of white nationalists.
The Globe & Mail published a piece by Debra Soh called “Ontario’s sex-ed backlash isn’t about children’s safety” stating that:
“The curriculum promotes the idea that there are more than two genders and that gender identity is socially constructed.”
“A curriculum that teaches gender fluidity is misleading and will impair a child’s ability to have an accurate understanding of the world.”
On CBC News, Barbara Kay was invited to speak on the sex ed repeal. She stated that teaching about gender identity was child abuse. On Twitter, she also alleged that trans people were “body snatching kids”:
A National Post op-ed by Marni Soupcoff cited the article “The New Sex-Ed Curriculum Would Have Saved Me From Torment Growing Up” by a gay man and the opinion of a dad who lost his daughter to bullying that “the 2015 sex ed curriculum could have saved my daughter” when she called such responses to sex ed “sad and misguided.”
Government response following repeal
There was tremendous negative media attention on the sex ed repeal, including internationally from Time Magazine and the BBC. On July 16th, the education minister Lisa Thompson stated the repeal would only be partial and continue including gender identity and cyber safety:
“We know they need to learn about consent,” she said at the legislature. “We know they need to learn about cyber safety, we know they need to learn about gender identity and appreciation. But we also know that the former Liberal government’s consultation process was completely flawed.”
A short time later, Thompson told reporters that only a portion of the curriculum will be rolled back, not the entire document.
“What we’ll be looking at is the developing sexual relations,” she said. “That’s the part in the curriculum that we’ll be taking a look at.”
Hours later, her office released the following retraction – there would not be a partial repeal that left in gender identity and cyber safety:
“While these consultations occur, we are reverting to the full health and physical education curriculum that was last taught in 2014.”
As the backlash continued, Lisa Thompson attempted to present the 1998 curriculum as the “2014 curriculum”, reflecting the last year the 1998 curriculum was taught. This was presumably to improve the optics of substituting the 2015 curriculum with one from 1998. Take this interview with her on July 26th:
Q: Okay straighten out the confusion about what curriculum is going to be taught in September?
A: In September teachers will be using the 2014 curriculum.
Q: But that’s based on the 1998 curriculum, it’s the same curriculum is it not?
A: Teachers are going to be familiar with the curriculum they are using because they utilized it in 2014.
Q: But it’s the 1998 curriculum. There is no such thing as the 2014 curriculum is there? Or can you provide that for us?
A: What we are going to be doing is asking teachers to use the 2014 curriculum as we embark on the most comprehensive consultation this province has ever seen when it comes to education. We made a campaign promise to respect parents and we are going to be doing that.
Q: There is no such thing as the 2014 curriculum. It’s the same curriculum that was taught in 1998 am I not correct?
A: The curriculum in 2014, teachers will be very used to…
Meanwhile, statements from MPP Christine Elliott, now the Deputy Premier, appeared to suggest that content not covered by the 42-page 1998 curriculum should not be discussed openly in class:
“The requirement is that the curriculum be followed,” Elliott said. “But of course there’s lots of student questions that come to teachers every day. Of course, a teacher is able to have a private discussion with a student to answer the questions.”
When asked if those discussions could include topics in the now-repealed curriculum, Elliott said teachers should help put students in touch with appropriate resources.
The government did not appear to provide any further rationalization for rescinding the sex ed curriculum in the weeks following its repeal, beyond reiterating the allegation that there was insufficient consultation. The government did not conduct any consultation before replacing the curriculum with twenty-year old information.
Conclusion
By this point, it is clear that the repeal of the sex ed curriculum was rooted in homophobia and transphobia.
The repeal was popularized by a virulent homophobe and transphobe who ran for the PC leadership on that issue alone. Her low probability of winning meant her base was up for grabs with whoever she endorsed. Ford, the other social conservative in the leadership run, became that person. He adopted the same rhetoric as Granic Allen vowing to “scrap Kathleen Wynne’s ideological sex-ed curriculum and replace it with one that is age-appropriate“. Ford won the leadership race. Then he was elected Premier, and followed through with the repeal.
The media coverage of conservative voices following the repeal further indicated that the repeal was motivated by the inclusion of content pertinent to trans experiences. Inclusion of this material was consistently presented as harmful or abusive to children.
Meanwhile, educators, including the Elementary Teachers’ Federation of Ontario, the Ontario English Catholic Teachers’ Association, and twenty of Ontario’s 72 school boards including the Ottawa-Carleton District School Board and the Toronto District School Board, have all spoken against removing the 2015 curriculum.
In spite of this strong response, the government was unable to provide a reason for the repeal, beyond the disproved assertion of insufficient consultation. The only comment in support of teaching content pertaining to gender identity from a minister was retracted the same day.
PC MPPs can deny that transphobia and homophobia had any part to play, citing “process” instead, but that would be false. Ignorance and prejudice towards sexual and gender minorities was the leading reason for its repeal.
Update – November 2018

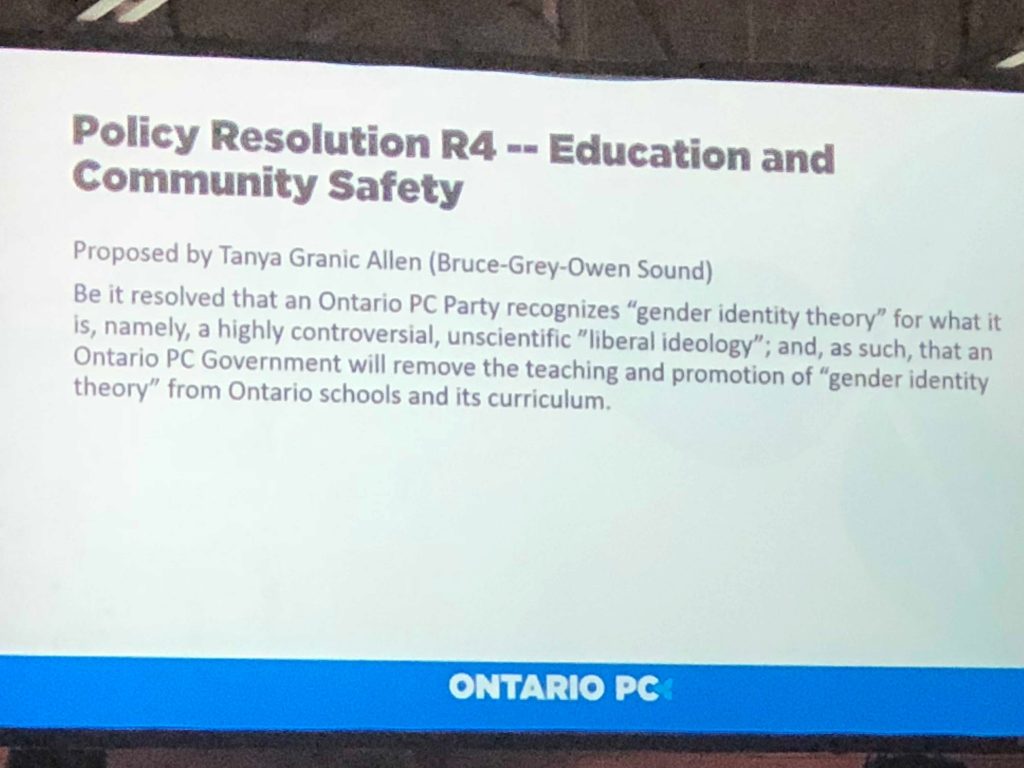
On November 17th 2018, during the convention for the Ontario Progressive Conservatives, delegates passed a resolution introduced by Tanya Granic Allen that “an Ontario PC Government will remove the teaching and promotion of ‘gender identity theory’ from Ontario schools and its curriculum.” Two days later, Doug Ford stated he was “not moving forward with that.” Ford did not have to. His government had already removed all trans-related content from the curriculum.
Since this article was written, the conservative government announced their consultation on the new sex ed curriculum would take the form of 27 telephone conference town halls across the province. Teachers reported being shut out of these consultations. This is a far cry from the 700 students, 70 organizations and more than 2,400 people consulted for the 2015 curriculum. This adds to the evidence that the lack of consultation was not the reason behind the repeal despite the government’s insistence otherwise.
In the intervening months, two lawsuits have also been launched. The first was initiated in August by six families with an eleven year old trans youth as the lead applicant. The second was put forward in September by a pair of trans teens. Their outcome is still pending as of the time of this writing.