I’ve been a professional software developer for ten years. I have picked up on a few things which I thought I’d share.
People skills
The most important skill in software development has nothing to do with the code itself. It has to do with how you treat other people.
This touches everything from the type of comments in a pull request, to whether individuals are faulted for mistakes instead of addressing systemic issues, to a sense of safety to ask questions, to being able to listen to other people’s input, to making sure remote employees don’t feel left out, to how you deal with assholes and sexual harassment.
Never badmouth others
Never badmouth people on your team. Never badmouth people on other teams. Never badmouth other teams. You are all on the same side, trying to give the best product to the client.
Don’t do overtime
Except on rare occasions. The most important thing in your life is your health and the time you spend with those you love. Those things are fragile. Don’t take them for granted.
Interview interviewers
Interviews go both ways. You want to make sure the company is a good fit for you too, not just the other way around. What’s the percentage of women in technical positions? What do they use for testing? How do they do CI?
Welcome discomfort
Whatever you know now will become obsolete at a rate that is faster than any other science. Entire stacks change in years. If you want to stay competitive in this job market, you will need to constantly be uncomfortable and learn something new. Play with the stacks used at young and popular start-ups.
It’s legacy from the start
Every project you work on will become legacy. Legacy apps often require old tool-chains and are difficult to maintain. This is preventable to a point. I’ve found it helpful to view projects from their inception onward as legacy and keeping tabs on how hard it would be to modernize.
I’m a big fan of simple, independent, applications with well-defined interfaces. I’m also a fan of avoiding reinventing the wheel. You want to go with the simplest design with a focus on making it refactorable. Following the advice of books like Clean Code by Robert Martin help tremendously. Prize unremarkable code.
Technical debt accrues at a pace that is hard to notice day to day. Take metrics to make that more evident, such as line of code per source file limits (with flexibility) and architectural reviews oriented towards cognitive simplicity.
Old isn’t always worse
There’s a tendency to want to refactor projects to adopt the latest language, framework, hardware, etc. While it’s important to stay current, it’s equally important to grasp of the benefits of the established tech. Adopting the latest isn’t always the greatest depending on the needs of the project.
Everything as code
There should be no manual steps anywhere to get from code to deployment in prod. Your server and networking infrastructure should be code. Your tests should be code. Your embedded environment build process should be code. If you need to follow a guide that involves following a series of steps: that should be automated. Deterministic all the way.
Check your assumptions
You will make assumptions for every line of code you write. That’s okay, but it’s also important to sometimes step back and ask yourself if this is an assumption that needs validation.
If users can, they will
If users can do a thing, they will do the thing. It doesn’t matter if it doesn’t make sense to you to do that. So if you don’t want them to do it, put that in code. This extends to APIs as well.
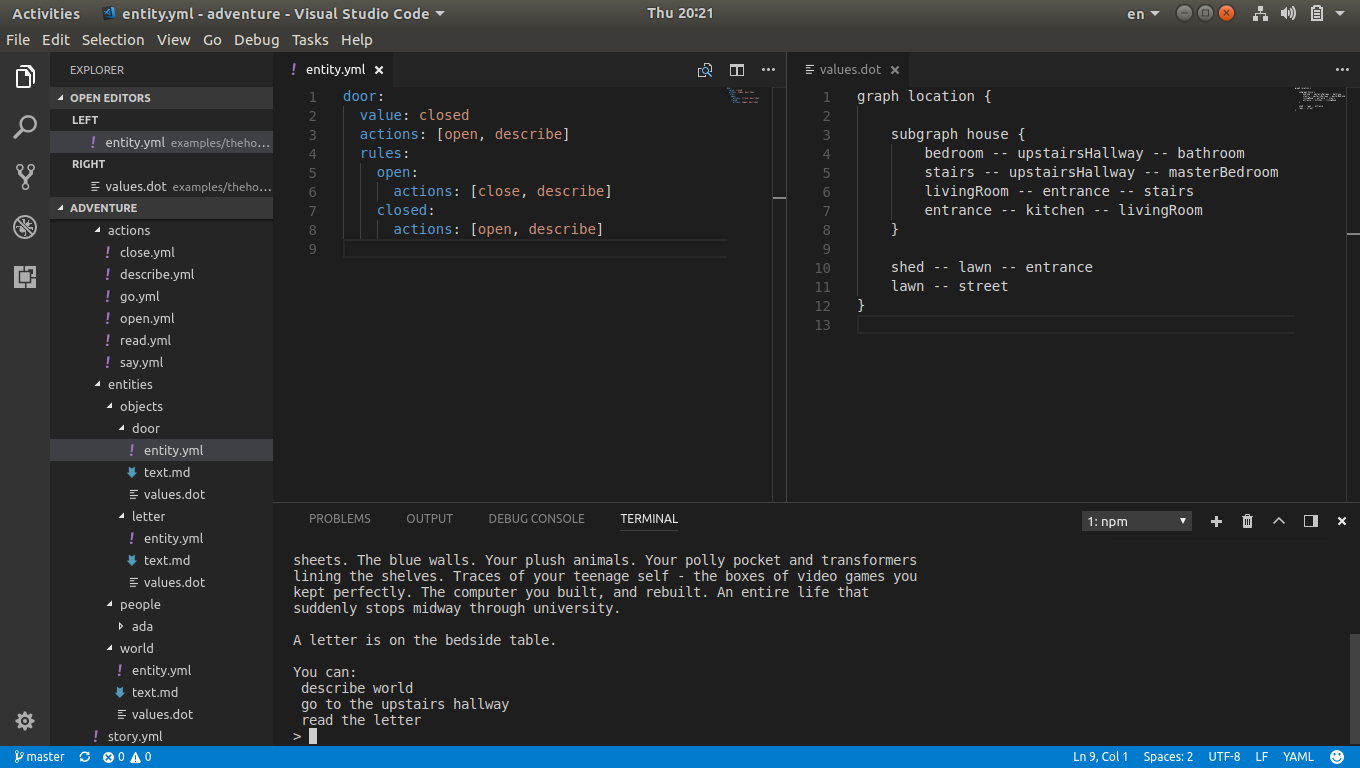
Use the tools
For new developers, learn to use the tools that you hear about. Use an IDE. Use a debugger and learn to set breakpoints. Use a code versioning tool like Git. Implement unit tests. Learn about contemporary software methodologies like Agile and what problems they address. If you’re new, the benefits of these things will likely seem elusive to you and you’re liable to believe that they’re more pain than they’re worth. So trust my words: it’s worth it.