This blog is part of my public identity, and therefore I exhibit a fair amount of care in terms of what I divulge. One consequence of this approach is that I have very little insight into my past internal emotional state despite ten years of blogging.
In an effort to have some record of this tumultuous period, I’m going to talk about what’s going on with me. I said in July that I was taking the steps to transition. That followed an earlier post in March where I noted that something was up gender-wise.
I’m still getting assessed for hormone replacement therapy. I had my fifth of six appointments at a community clinic this week. I should probably start on HRT come January.
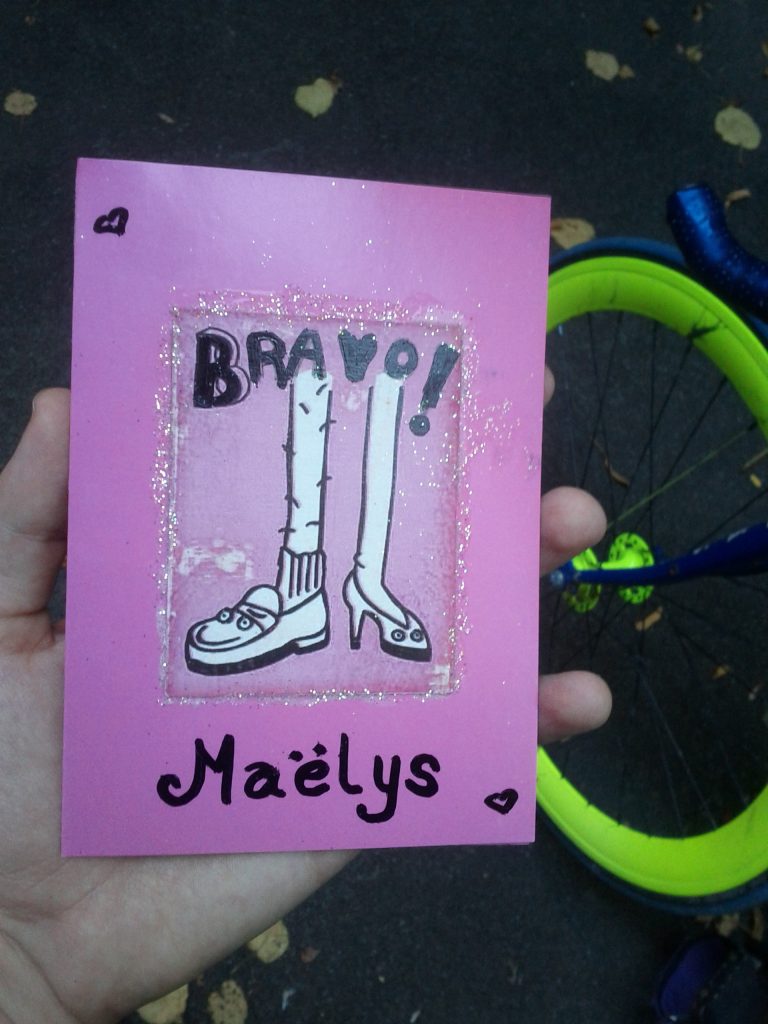
Since my last update, I changed my name to Maëlys. It popped out at me when I was looking at popular French girl names. I hadn’t wanted to use variations from my birth name because I associated them with specific people. I liked that Maëlys was uncommon, that the first letter was in keeping with the names of my two other sisters, and that part of it was also an homage to a good friend.
Despite these traits I still wasn’t too sure about it at first, but as I’ve been using it more and more it’s come to feel right. My pronouns have also changed and are now she/her.
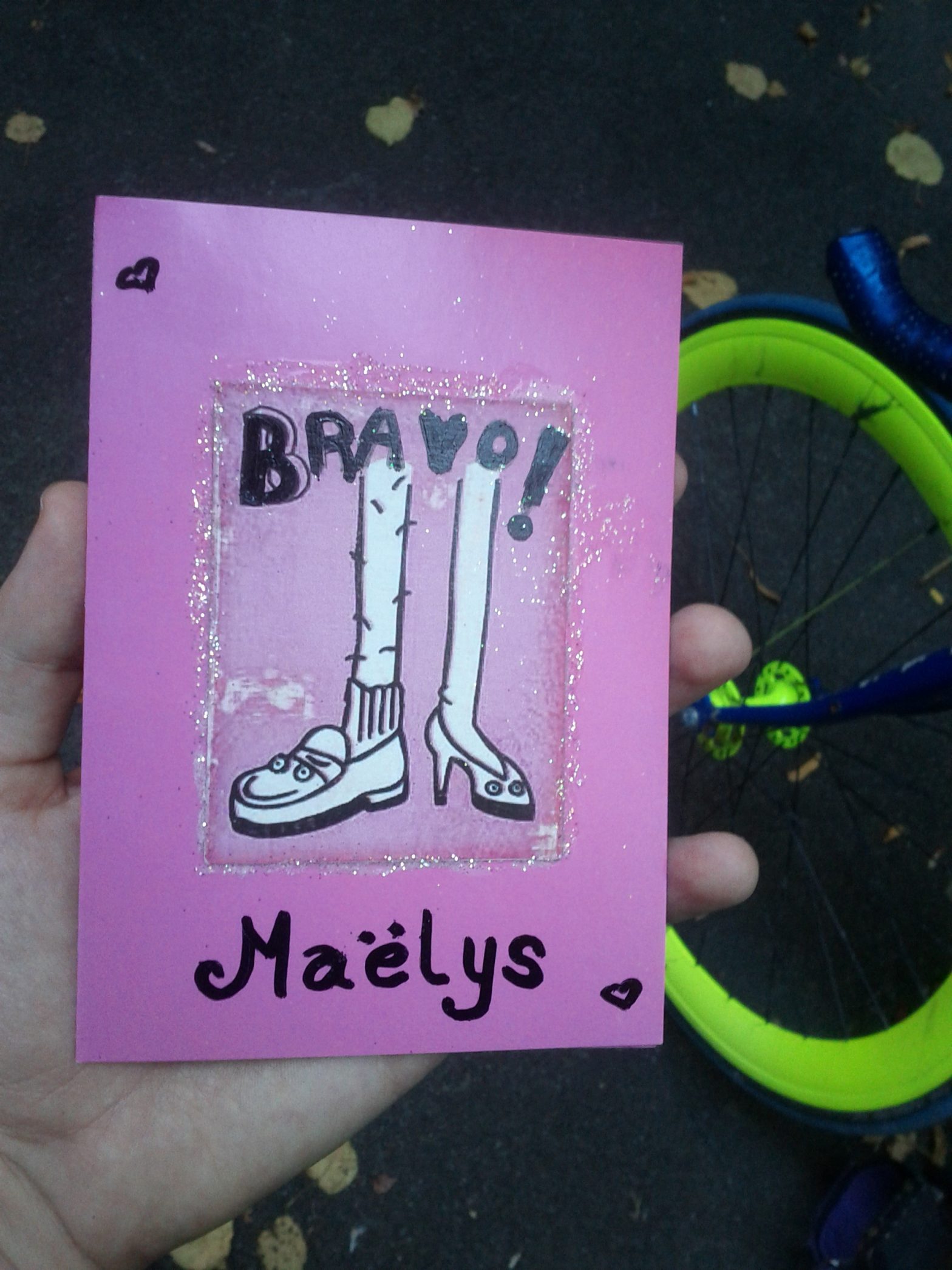
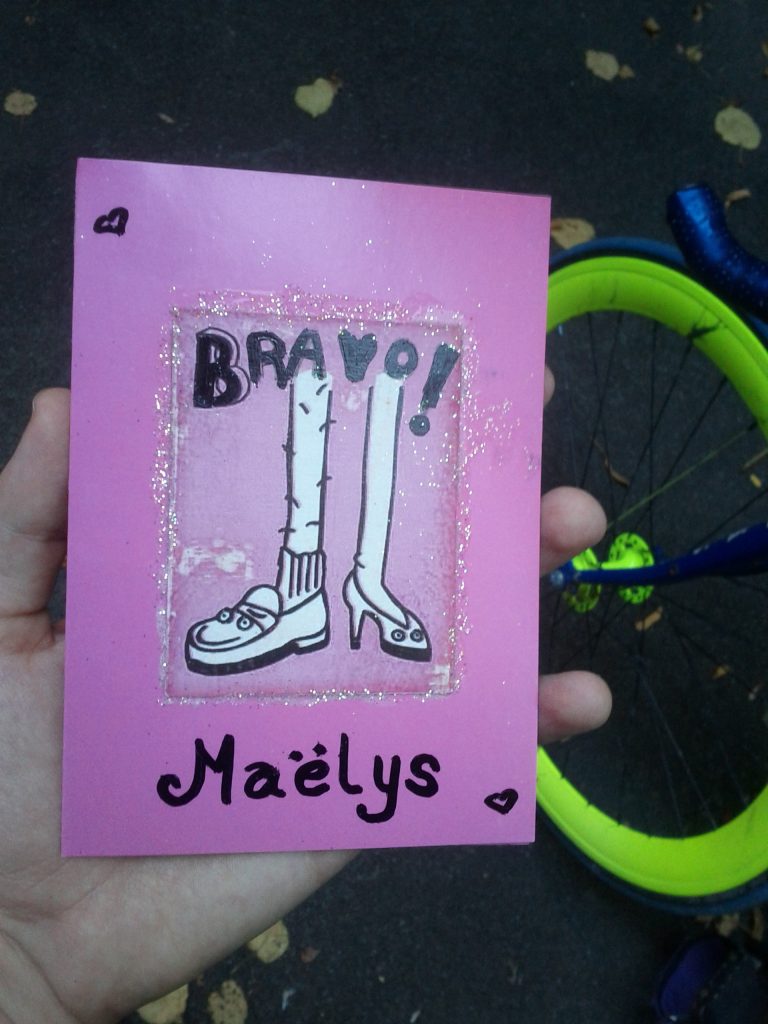
On that note, I was given this card the other day to honour the name/pronoun change. The friend wrote inside that there needed to be Hallmark cards for these milestones. It was a really kind gesture.

Transitioning wise, I was going to talk about when I started to shave my legs this summer, but actually it goes a fair bit further back. It wasn’t entirely with that awareness.
There are signs that go back to when I was 18 but on their own they were pretty inconsequential. Then in 2010/2011 things started to get more serious, in particular around sex and my bottom bits. It got to be that sex was really painful for me, but again I let it go.
It wasn’t until the early months of 2012 that I started to make an effort to hide my secondary sex characteristics whenever taking pictures of myself. I’d tuck, make sure I was shaved and take photos from angles that would seemingly round my face. I wasn’t able to verbalize it, but the masculinity I was seeing was a real problem. Even though I never admitted it, I loved it whenever someone mistook me for transitioning the other way. That happened a fair bit because I was posting selfies to a queer-friendly social media platform and it meant that maybe one day I could be mistaken for another sex.
That’s also about when I got my first strap-on from a vendor at Sexapalooza. I couldn’t enjoy sex with my own parts anymore; initially because of the pain and then because whenever I saw it as the male appendage it just completely killed it for me. A strap-on changed the game. It was cheap mainstream sex shop crap designed for impotent men, but that didn’t matter.
I knew that if I could make a wish and wake up in a girl’s body, I totally would. I knew that even sexist 18 year old me would have too after coming to terms with my internalized misogyny. I dreamed of being able to trade my body with someone of the other sex. But that wasn’t my world, so I just kept going on.
Come summer 2012, I got my first RodeOH harness. It felt so validating. I kept getting confused for a trans guy. I bought my first binder in the spring of 2013. It suggested I had a chest to hide, and that message was affirming the body I was seeing in the mirror. By this point I knew I needed to quench this disconnect with my body.
At first, that was in the form of seeking bottom surgery. Really I could live on as a guy, I just needed to fix what was down there. If I contemplated hormone replacement therapy, it was just to follow the narrative to access surgery.
Outwardly transitioning wasn’t really an option I thought. I had no hopes that I could live on as stealth and that was really discouraging. I feared rejection. Meanwhile, all the trans women I was aware of seemed to be very feminine, which further made me feel isolated as that wasn’t my path. Genderqueer was more apt but that seemed to only to mean female-assigned-at-birth. I felt like I didn’t really belong anywhere.
I kept thinking more on transitioning, and I realized that no – actually I wanted what the hormones would bring me. Belonging be damned. Bottom surgery started to get less important. I reflected much in this period. I realized that despite all these fears of going at it alone and forever being ostracized in a deeply transphobic society, that it was better than the alternative.
A big driver was looking at year old photos and realize that I was masculinizing at a fast pace, and that soon I would look like what men do in their thirties. I felt that any shot of inhabiting the body I desired was dropping rapidly. I felt that it was time to get the ball rolling.
I consulted friends on how I could start HRT given that I didn’t feel like I could out myself to my GP. Fortunately, a local clinic was starting a program to offer free assessments for hormone replacement therapy. I called them and after a while was able to see someone.
Those assessments started in the summer of 2013. I wasn’t in love with the idea of transitioning but I was doing an enormous amount of processing. The pause and simultaneous feeling of progress with the assessments helped in this regard.
By that point I felt like I was suffocating. I was going through this difficult period, for which talking would have helped immensely, but I couldn’t do that except in great confidence with a few friends. The mediums that I was using to express myself, like this blog and Facebook, were becoming jails. I couldn’t say anything otherwise risk compromising my relationship with my family and my work situation. Suppressing myself on every platform, however, was taking a toll.
So I started to make spaces where I could be free. I deleted my Facebook account, creating a new profile where I only friended those that would respect me regardless of my identity. I came out on this blog and to those in my life I could trust.
Outside of that, the transition kept progressing. I went out with a friend and picked up my first sports bra. I was too scared to go alone. It’s difficult to convey how liberating and good it felt to finally wear it. That was an important moment. I soon bought my first sports bra on my own.
Weeks before Pride, that friend and I went to Value Village where I picked up two skirts. I wore that skirt for the first time outside a week before Pride. I was so afraid before then that I would be destroyed by comments from judgy passerbys. I had witnessed such homophobic and transphobic vitriol over the years in Ottawa. But at the same time, I needed to do this for me. So I femmed up and walked outside.
I did get inappropriate comments. But I didn’t care – because what I noticed as I walked down the street is that virtually no one so much as gazed in my direction. That lack of attention was in itself so affirming that when someone finally did say something nasty, I just didn’t give a shit.
Pride came, and I wore that skirt again. I felt so real.
Two days later, I announced that my name had changed to Maëlys.
By then I was wearing and stuffing sports bras every day including to work. Not wearing one made it as if all the air in the world outside my apartment’s door were as heavy as molasses. I still dressed in a masculine fashion, which was in line with my gender expression.
I nonetheless did like to occasionally femme up. That said, wearing skirts started to make me feel very uncomfortable about my hairy legs. I wanted those hairs gone but I was scared to shave because I thought people at work would notice. I was afraid of what would happen if they did.
But at one point it became too much. So I shaved. The second I was done, it felt so right. All those fears about work just melted away. A few weeks later, I went through the same thing with my arms. Same anxieties, just as quickly vanished once done. As it turns out, no one at work said a thing.
Meanwhile, my processing started to bear fruit. I continued to have reservations about starting hormone replacement therapy. The question became should I move ahead while having these doubts.
I came to conclude that the answer was yes. I recognized that those doubts would persist for as long as the dissociation with my gender continued, which could be the rest of my life. Hormone replacement therapy would bring me a resolution.
There was also reassurances in thinking of what if I was wrong. If I did this and was wrong, I could just stop and things would be more or less reversible. I would have many months to evaluate the slow changes and see if I liked what I saw. However, if I didn’t do this and was wrong, I’d be in real trouble. I would have squandered my one chance to do this as young as I did, and by then I’m not sure I could stand myself. I can barely do it now. I don’t know if I could carry on.
If it turned out that this reversal of feelings came in ten, twenty years – then I would of had all these years of good life that I made happen. That’s an excellent thing to be able to claim and I can deal with whatever steps I need to then.
The sense of victory in terms of my bra and shaving did lead me to believe I’d likely feel pretty good about HRT too. Doing these things had been like weights lifted off of my shoulder that I never knew had been there until they finally came off. Now being cognizant of the relief in their absence, I could never go back. There was also a pretty good track record with the transition of others, though I never felt like I quite matched up to their exhibited resolve.
Then finally, there was how I felt about regret. Which is to say that it isn’t the things I do that I regret but rather the things I didn’t do because I was afraid. Regret doesn’t belong with the outcome but rather somewhere much before that point. For me, that was a discussion spanning months on how I could transform this very unhappy set of years in terms of my body into something good. That I won’t regret nor the decision it led to.
I started to gain some confidence with my newfound identity. A part of that was being able to have friends that didn’t bat an eye at treating me like a girl, and sharing intimacy with people that respected my body as feminine. So much of my lack of confidence had been rooted in the poisoned depiction of trans women in mainstream society – from being treated as threats in the washroom by this country’s elected officials, to openly derided in television and games, to desired in a creepy objectified way as “shemales” by straight men. In all of these cases, we are no more than genitals to them, as if to say that that’s all a woman is.
It also helped that I finally found role models that made me feel less alone in my approach. There was a talk by butch trans women at a conference that was absolutely affirming for me. There were people in the local queer community that showed that having side burns didn’t mean you were disqualified from being she’d.
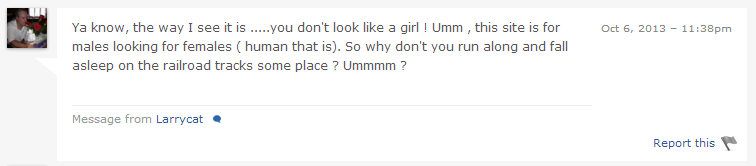
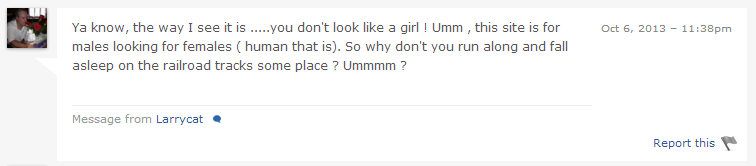
That confidence led to me being able to finally change my gender marker on a dating site. It also led me to being able to hold up my own in the face of disapproving parents and not be affected by ignorant messages like that below:

So there you have it. My name is Maëlys. I’m 28 years old, queer, and go by the pronouns she/her. Pleased to meet you.
Note: Even though this site is public, please don’t disclose what I’m doing to others. Allow me to decide for myself when I’ll disclose to those who don’t read this blog. I’m sharing this because I hope that it being out there as yet another narrative might help someone else feel a little less alone.